Events let you to trigger an event as custom way for example by a custom button placed in the Menu Bar or as Context Menu. On the below example you can configure an event for a user that uploads files to their folders and when the batch is completed they will submit and assessment list for the files from the folder.
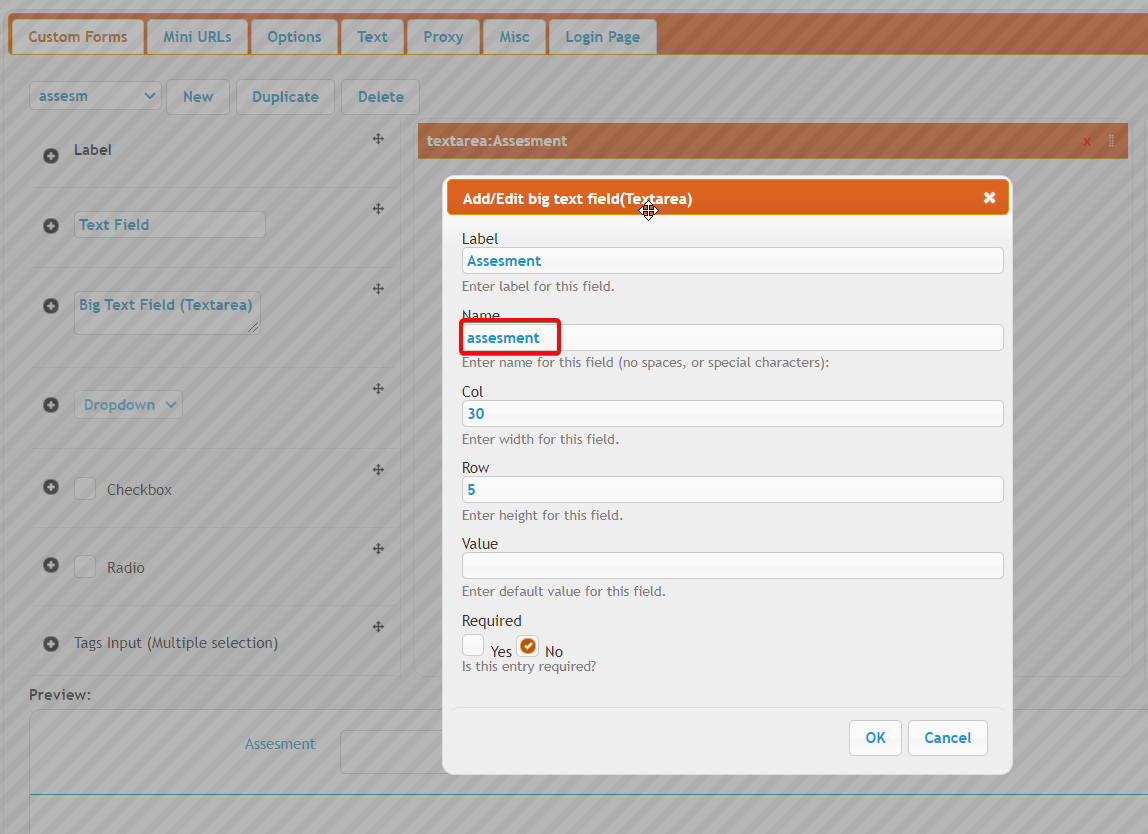
1. On the Preferences>>Webinterface>>custom forms create a new form, in our example assesm as on the below screenshot. The name is arbitrary, we will reference it later with a meta_ prefix, so in our example the email body should contain {meta_assesment}

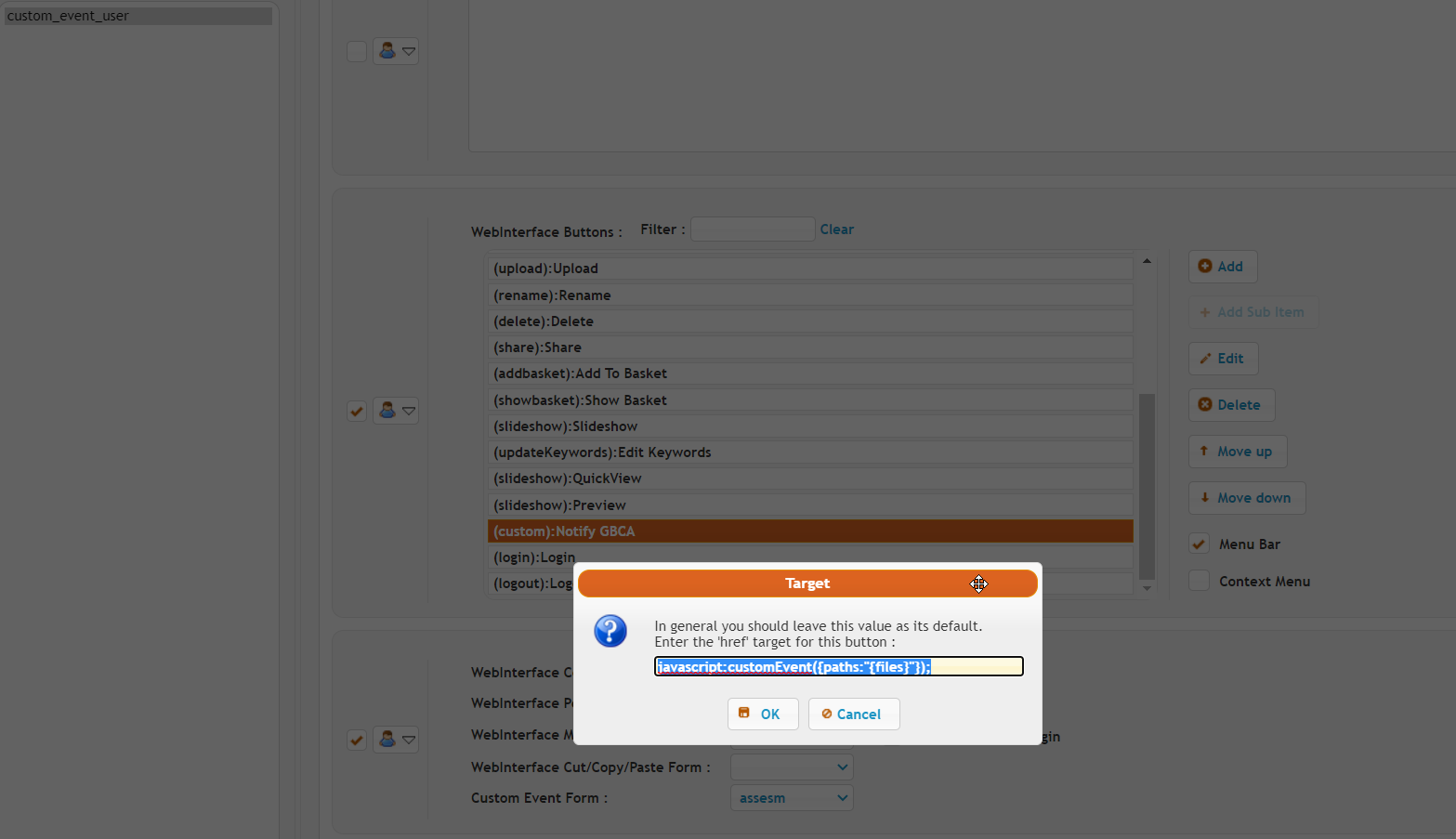
2. On the User Manager select the user who needs to have the event triggered (or select the default user to apply for all users), and at the Quick Jump select WebInterafce and at the buttons section add a new Custom Button. For the name use something explicit for the desired action and for the target leave it as default value.

javascript:customEvent({paths:"{files}"});
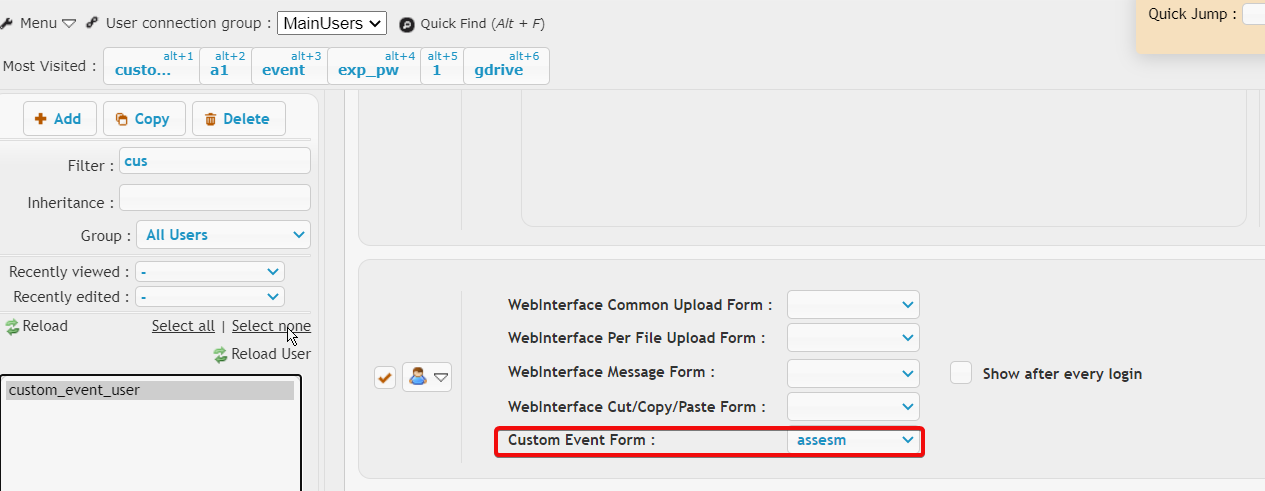
3. On the User Manager select the user who needs to have the event triggered (or select the default user to apply for all users), and at the Quick Jump select WebInterafce and at the forms area assign the custom event form the one that you created at the 1st step.

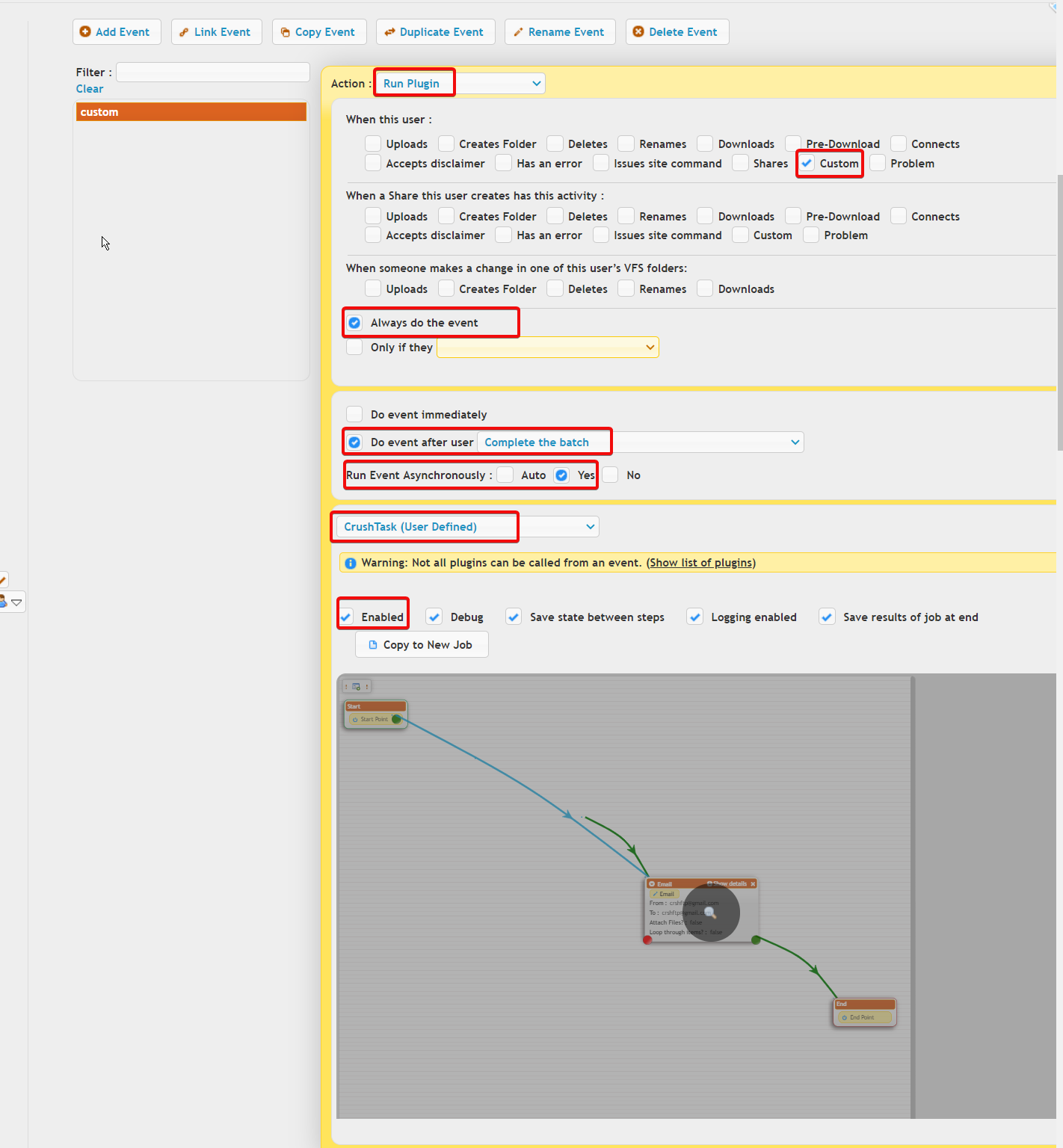
4. On the User Manager select the user who needs to have the event triggered (or select the default user to apply for all users), and at the Quick Jump select Events and create a new event called "custom", and configure it exactly as shown on the below screenshot.

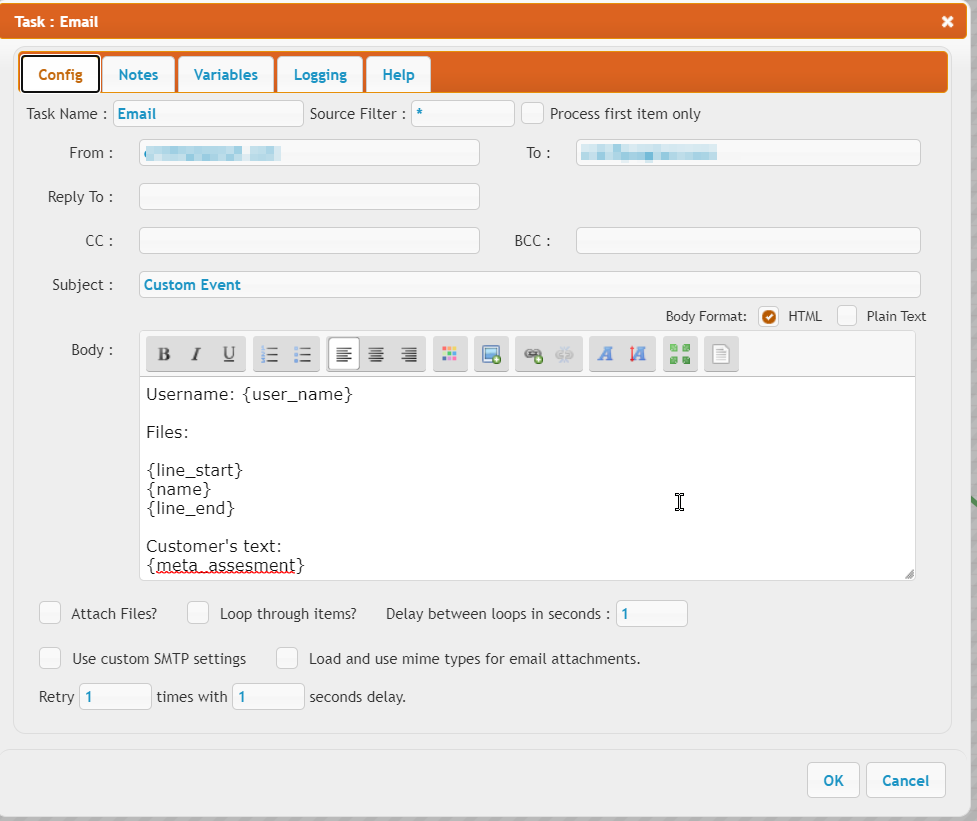
5. Once you have the event created add an email task inside it and use the below variables.
{user_name} - The actual user who uploaded the files.
{line_start} - Start the text that should be converted/formatted to a readable format, by filling in the variables. {name}{r}{n} - The file(s) name(s) that have been added to the upload list. {line_end} - Stops the converting of the variables to actual data. {meta_assesment} - variable to get the text entered by the client at the end of the upload batch process.

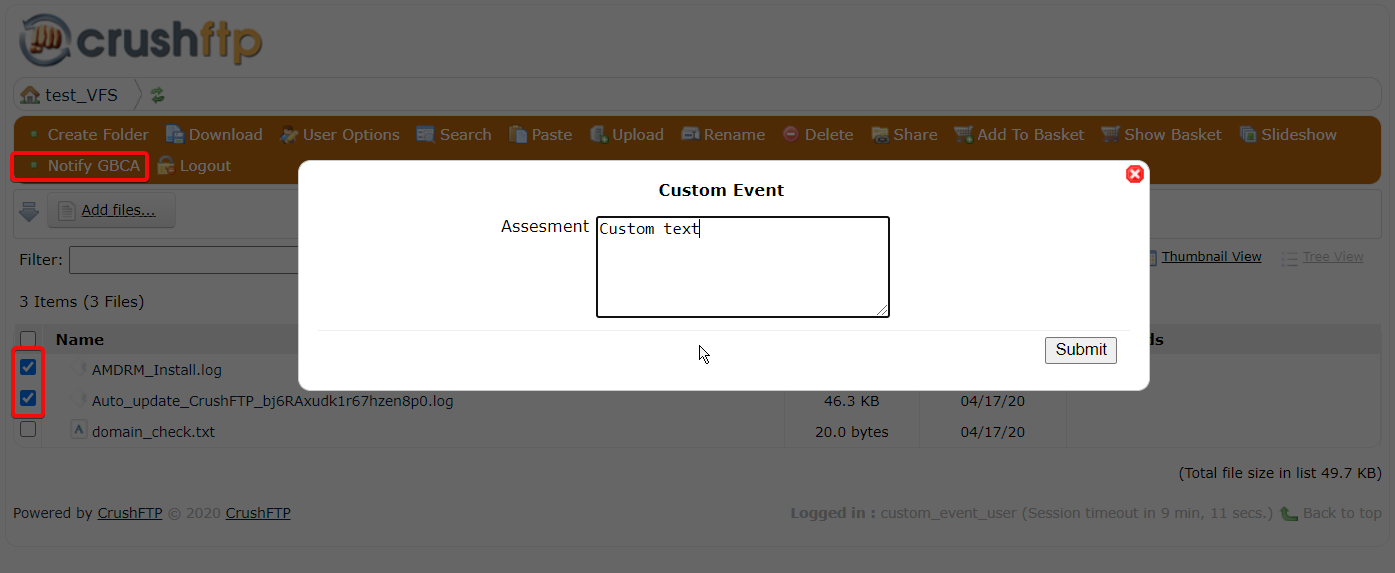
The end user would view the following:

If you want more tasks/jobs mapped to buttons you can add more buttons with different variables on the javascript function and in the task/job you can branch off to do different actions:
a. crate a button to action1 and an other one for action2 :
javascript:customEvent({my_action_decision: 'do_action_1', paths:"{files}"});
javascript:customEvent({my_action_decision: 'do_action_2', paths:"{files}"});
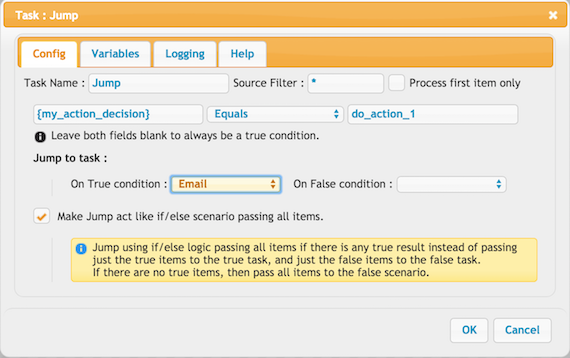
b. In the task/job branch off by using a jump task to verify which button was hit:

Add new attachment
List of attachments
| Kind | Attachment Name | Size | Version | Date Modified | Author | Change note |
|---|---|---|---|---|---|---|
png |
Custom_form_end user_view.png | 67.0 kB | 1 | 18-Jun-2020 14:52 | Halmágyi Árpád | |
png |
customButton2.png | 276.2 kB | 1 | 25-Oct-2018 04:31 | krivacsz | |
png |
customButtonFunction.png | 45.0 kB | 1 | 25-Oct-2018 04:31 | krivacsz | |
png |
customEvent2.png | 263.2 kB | 1 | 25-Oct-2018 04:31 | krivacsz | |
png |
custom_button.png | 90.6 kB | 1 | 18-Jun-2020 14:51 | Halmágyi Árpád | |
png |
custom_email_config.png | 58.0 kB | 1 | 18-Jun-2020 14:51 | Halmágyi Árpád | |
png |
custom_event_config.png | 140.3 kB | 1 | 18-Jun-2020 14:51 | Halmágyi Árpád | |
png |
custom_form.png | 110.7 kB | 1 | 18-Jun-2020 14:52 | Halmágyi Árpád | |
png |
jump.png | 114.5 kB | 1 | 25-Oct-2018 04:31 | krivacsz | |
png |
usermanager_custom_form.png | 49.5 kB | 1 | 18-Jun-2020 14:52 | Halmágyi Árpád |
